Magnific Popup でレスポンシブなLightboxギャラリーを作る - Qiita - lightboxの背景 css
Magnific Popup でレスポンシブなLightboxギャラリーを作る - Qiita
Lity とは? 画像や動画, 自作の要素など, なんでも良い感じに
Related

jQueryを使用しないCSS3フルスクリーンスライドショーCSS3 Fullscreen

CSSだけで背景画像を暗くしたりimg画像を暗くする方法! でざなり

lightbox.js】クリックで指定した画像をズームで表示できる便利な

jQuery・CSS】意外と簡単!モーダルウィンドウをプラグインなしで作る

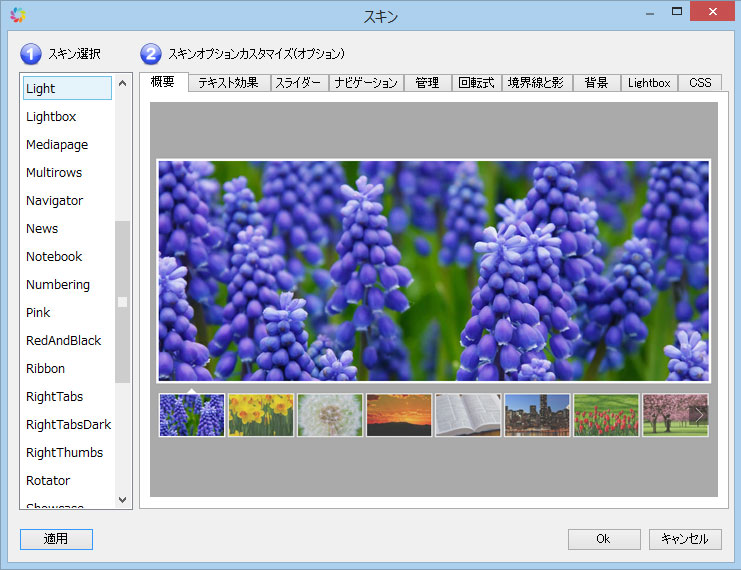
Amazing Sliderで試作した jQueryスライダー

jQuery】 画像を拡大表示させるプラグインのご紹介 SHU BLOG

lightbox系プラグイン「Shadowbox.js」が便利でかっこいい スター

爆速】HTML + Sass(SCSS)で簡単にレスポンシブ対応のLPを作ろう! - Qiita

レスポンシブ対応のLightbox風ギャラリー

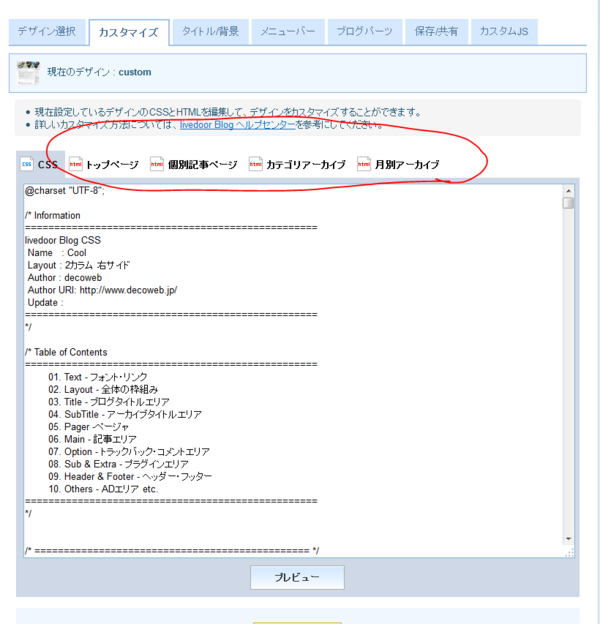
livedoor BlogでLightbox(2.7.1)を導入する方法 : お金のない人の





0 Response to "Magnific Popup でレスポンシブなLightboxギャラリーを作る - Qiita - lightboxの背景 css"
Post a Comment