jQuery プラグイン『Lightbox』を使ってタイトル表示の部分をカスタム - lightboxの背景 css
jQuery プラグイン『Lightbox』を使ってタイトル表示の部分をカスタム 
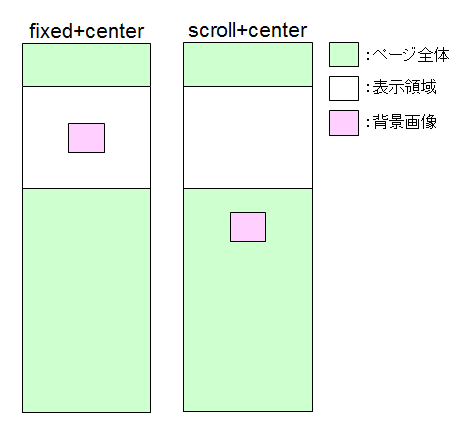
CSSで背景画像をページの中心に表示する方法: 小粋空間
Related

Cocoonの画像拡大効果(Lightbox)ライブラリ各々お勧めの使いどころ
Lightbox2 で data-title にボタンを埋め込んで、クリックしたら 画像

Lightbox 2.0 - 実践するWEBサイト制作 webnote

Cocoon】AMP でスワイプ対応の画像拡大ギャラリーを実装する方法

CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color

現場で使えるレスポンシブ対応モーダル・ポップアップjQueryプラグイン
Lity とは? 画像や動画, 自作の要素など, なんでも良い感じに

CSS】背景画像を暗くしたり別の画像を重ねたりぼかしたり misoblog

lightbox系プラグイン「Shadowbox.js」が便利でかっこいい スター

背景をスライドショーにする Plus WordPress





0 Response to "jQuery プラグイン『Lightbox』を使ってタイトル表示の部分をカスタム - lightboxの背景 css"
Post a Comment