Lightbox2 で data-title にボタンを埋め込んで、クリックしたら 画像 - lightboxの背景 css
Lightbox2 で data-title にボタンを埋め込んで、クリックしたら 画像 
lightbox系プラグイン「Shadowbox.js」が便利でかっこいい スター
Related

jQueryを使ってナビと背景画像を動かす Tech Brook

爆速】HTML + Sass(SCSS)で簡単にレスポンシブ対応のLPを作ろう! - Qiita

2021年版!おすすめのCSSフレームワーク総まとめ。特徴や比較も

レスポンシブ対応されたLightbox系プラグイン・ライブラリ 10 - NxWorld

jQuery】fancybox3のオプションをまとめました - フロントエンド

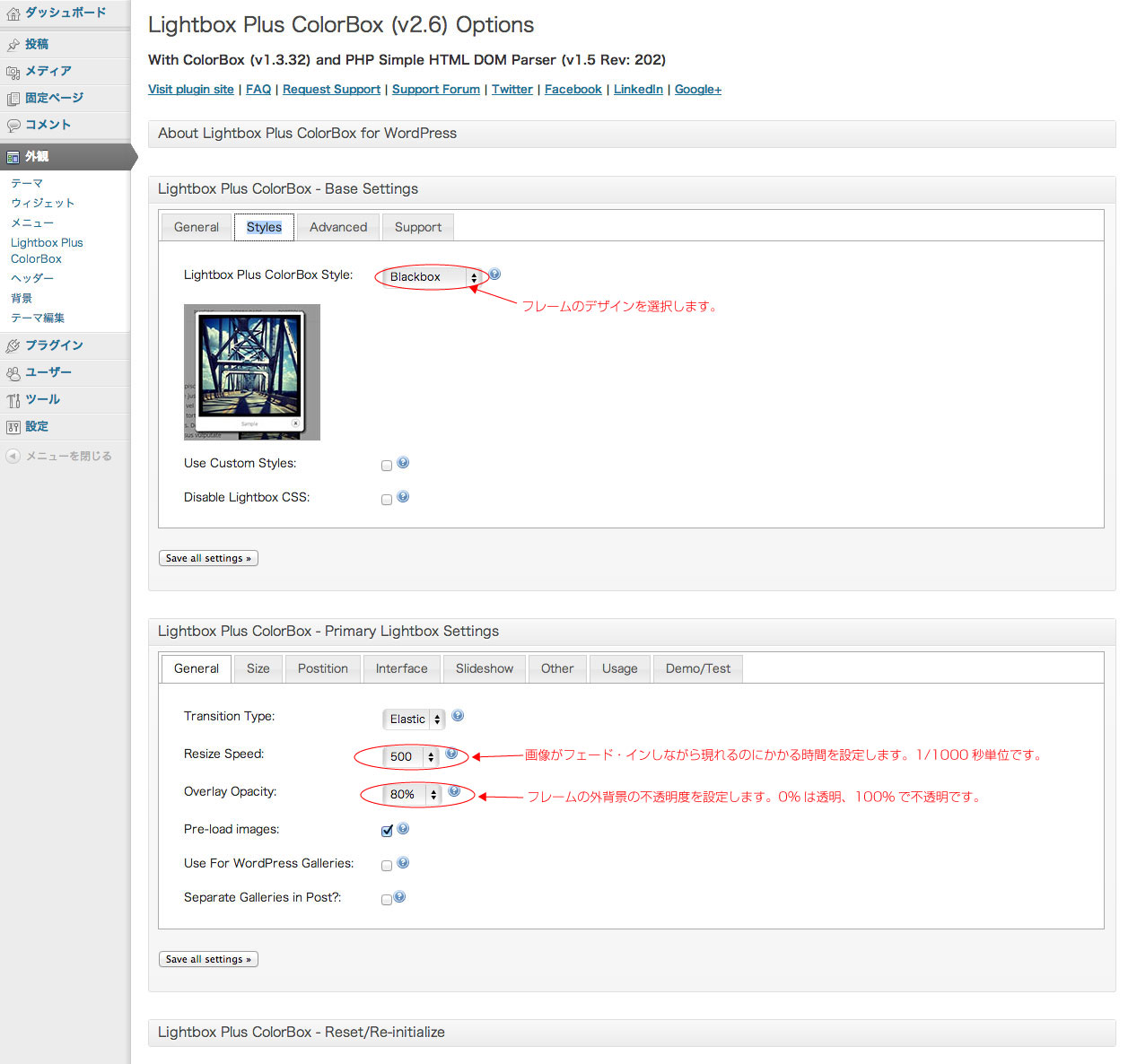
画像表示にLightbox Plus ColorBoxを使う WordPress修理屋の修理メモ

PDFをLightbox風に表示する『LightWindow』(Androidはキビしい

Magnific Popup でレスポンシブなLightboxギャラリーを作る - Qiita

Cocoonの画像拡大効果(Lightbox)ライブラリ各々お勧めの使いどころ
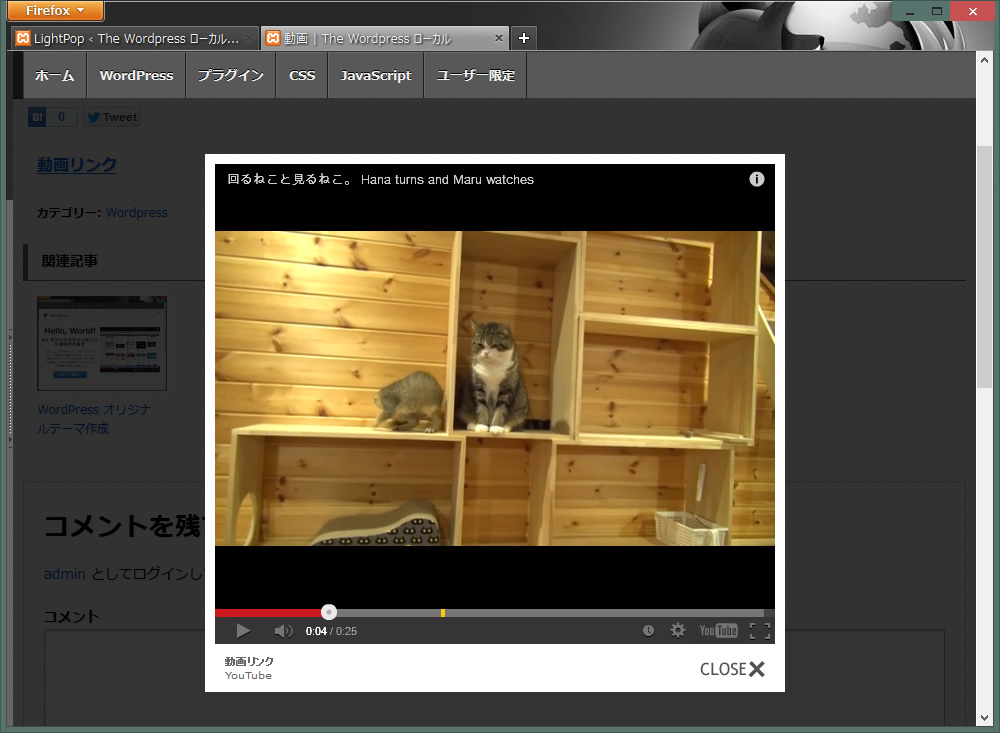
画像や動画をポップアップし再生 Plus WordPress





0 Response to "Lightbox2 で data-title にボタンを埋め込んで、クリックしたら 画像 - lightboxの背景 css"
Post a Comment