画像を拡大してポップアップ表示できるu201dLightbox2u2033の使い方 Web-saku - lightbox キャプション 背景
画像を拡大してポップアップ表示できるu201dLightbox2u2033の使い方 Web-saku
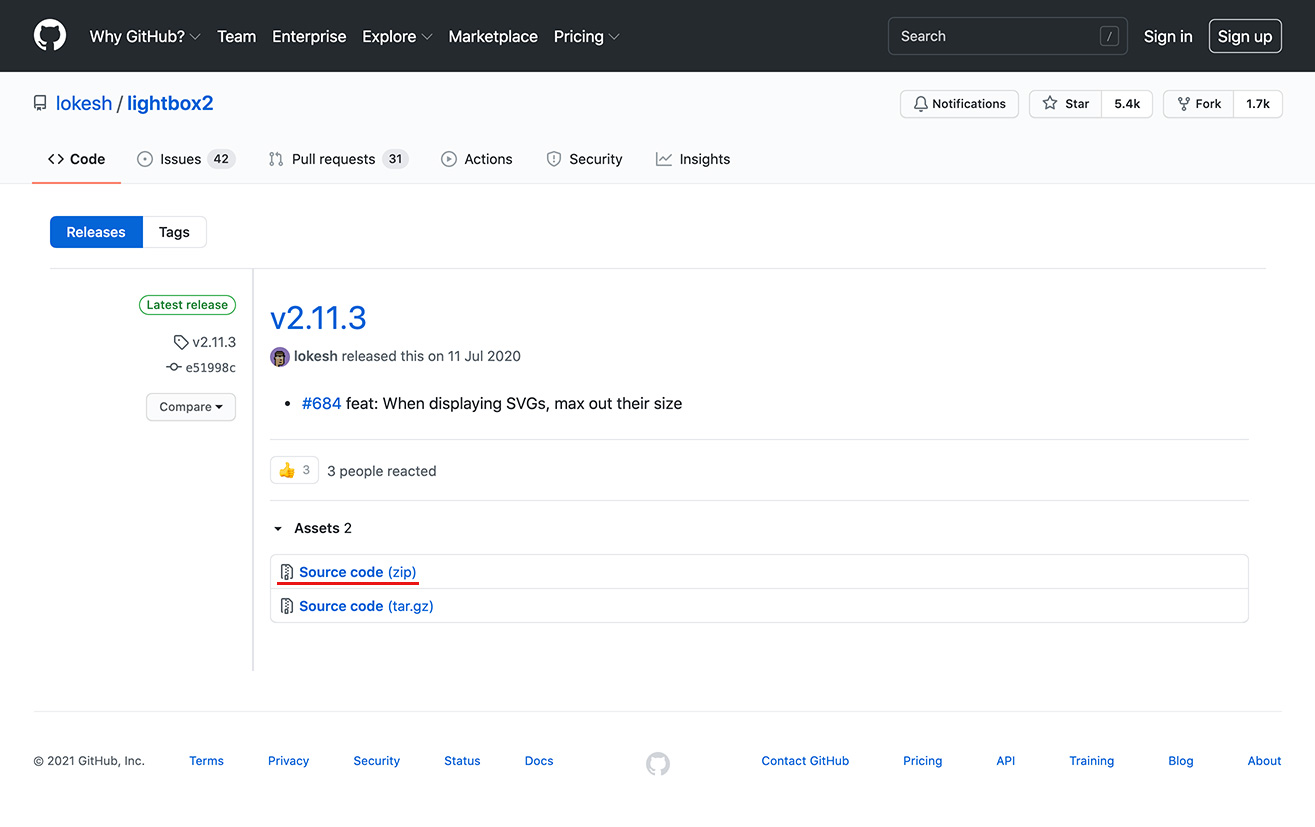
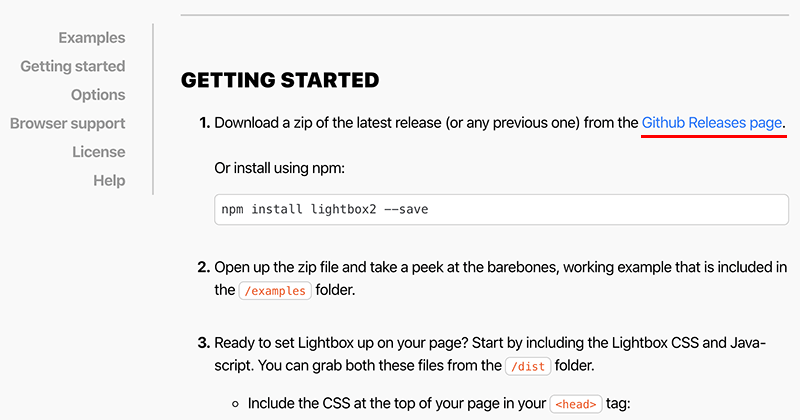
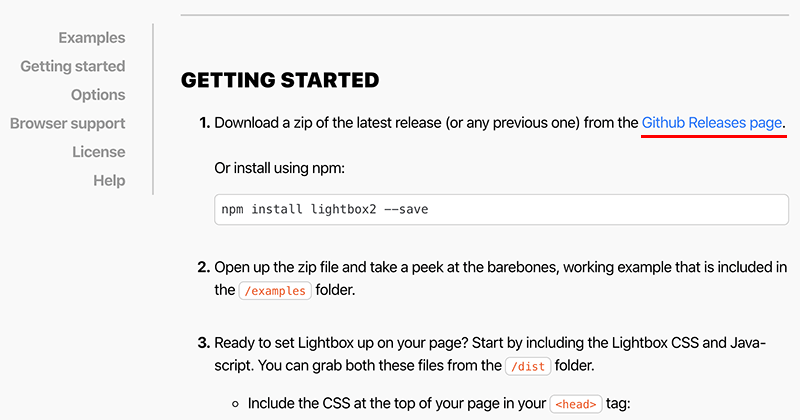
ページの画像をクリックすると画面内に拡大表示してくれる「Lightbox
Related

カテゴリ別に画像を並び替える 動くWebデザインアイディア帳

JavaScriptライブラリ「Lightbox」を使って画像のポップアップを実装

サイト設定 - エスティバル

PATHpilotのブログ: 2021年1月

JavaScriptライブラリ「Lightbox」を使って画像のポップアップを実装

半沢直樹』スタイルの画像特集 - Shutterstock Blog 日本語

目的別で考えるlightBox(モーダルウインドウ)-シンプル・ギャラリー編
Lightbox v2.7.1~サムネイル画像をクリックして、そのページに、拡大
簡単に画像のポップアップ!「Lightbox」の実装方法 フロントエンド

FooBox Image Lightbox ワードプレスのホームページ制作|山梨県甲府




0 Response to "画像を拡大してポップアップ表示できるu201dLightbox2u2033の使い方 Web-saku - lightbox キャプション 背景"
Post a Comment