Storyline360でカスタムライトボックスを作成する - lightbox キャプション 背景
Storyline360でカスタムライトボックスを作成する
lightbox.js】クリックで指定した画像をズームで表示できる便利な
Related

グラフィックデザイナーのためのCSSレイアウトメモ : Ajaxライブラリ
WordPressでレスポンシブ対応のLightboxを追加したいときに便利な

PATHpilotのブログ: 2021年1月

別窓を開かずに その場で拡大画像を表示する4つの方法 [ホームページ

FooBox Image Lightbox ワードプレスのホームページ制作|山梨県甲府

jqueryプラグインの導入からオプションの設定方法まで。 - Qiita

Elementor Media Grid - Premium Addons for ELementor

jQuery】画像を拡大表示できる「Lightbox」の使い方 u2013 RYOB.net

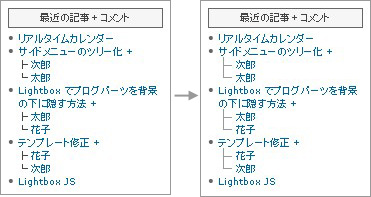
FC2ブログの「最近の記事+コメント」プラグインをきれいなツリーに

手軽に導入できるレスポンシブ対応のLightbox系プラグイン「Responsive




0 Response to "Storyline360でカスタムライトボックスを作成する - lightbox キャプション 背景"
Post a Comment