Colorboxをカスタマイズして両サイドに表示されるアイコンをコンテンツ - lightboxの背景 css
Colorboxをカスタマイズして両サイドに表示されるアイコンをコンテンツ 
jQuery】fancybox3のオプションをまとめました - フロントエンド
Related

ウェブページ周囲の余白サイズや背景色を調整する方法 [ホームページ

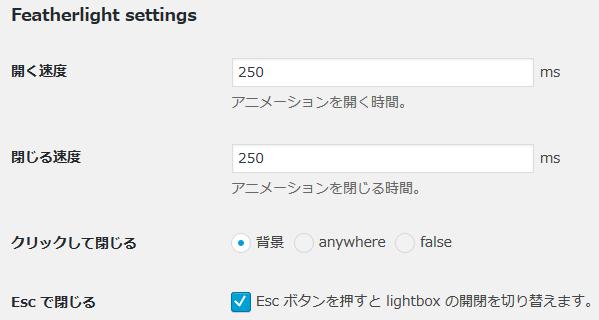
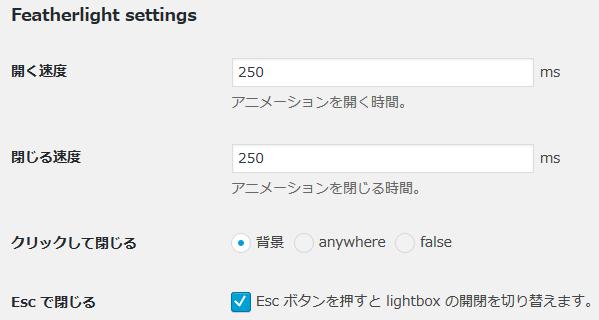
Responsive Lightbox プラグイン 画像にLightbox 効果 u2013 WordPressの使い方
jQuery】 画像を拡大表示させるプラグインのご紹介 SHU BLOG

Responsive Lightbox u0026 Gallery:lightboxを切り替えられるギャラリー

アコーディオンメニューを開いたときに背景をグレーにする方法を教えて
lightbox.js】クリックで指定した画像をズームで表示できる便利な

レスポンシブWebデザインのライトボックス(画像拡大表示) すぐ

Responsive Lightbox u0026 Gallery:lightboxを切り替えられるギャラリー

HTMLとCSSだけでモーダルウィンドウを作る u2013 8beat Studio

爆速】HTML + Sass(SCSS)で簡単にレスポンシブ対応のLPを作ろう! - Qiita



0 Response to "Colorboxをカスタマイズして両サイドに表示されるアイコンをコンテンツ - lightboxの背景 css"
Post a Comment