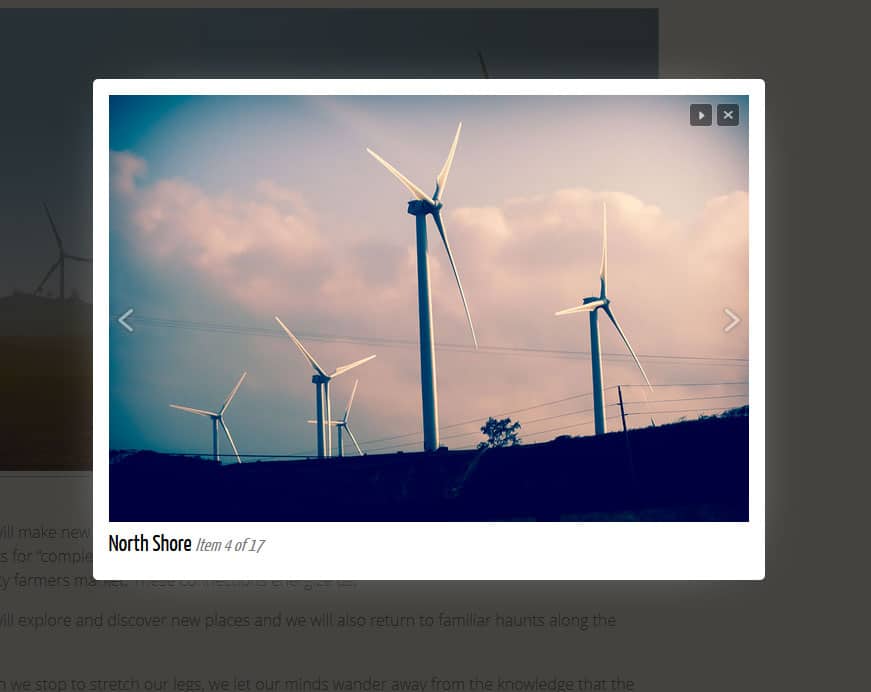
簡単に画像のポップアップ!「Lightbox」の実装方法 フロントエンド - lightbox キャプション 背景
簡単に画像のポップアップ!「Lightbox」の実装方法 フロントエンド 
Elementorガイド - 背景画像の変更方法 - エスティバル
Related

ご相談内容]WEBで画像が表示されない|HTMLの記述ミスの見つけ方
MyKinsta見本アカウント概要

Cute Tiger on Oriental Festive Theme Background. Happy Chinese New

Storyline360でカスタムライトボックスを作成する

Elementor Media Grid - Premium Addons for ELementor

埋め込みコードへのアクセスと編集 u2013 ヘルプセンター

7つの最高のWordPressライトボックスプラグイン(エキスパートレビュー

Lightbox v2.7.1~サムネイル画像をクリックして、そのページに、拡大
JavaScriptライブラリ「Lightbox」を使って画像のポップアップを実装

グラフィックデザイナーのためのCSSレイアウトメモ : Ajaxライブラリ




0 Response to "簡単に画像のポップアップ!「Lightbox」の実装方法 フロントエンド - lightbox キャプション 背景"
Post a Comment