jQuery プラグイン『Lightbox』を使ってタイトル表示の部分をカスタム - lightbox キャプション 背景
jQuery プラグイン『Lightbox』を使ってタイトル表示の部分をカスタム 
JS]画像を拡大表示するLightboxの進化形、デバイスごとに異なる設定も
Related
![JS]画像を拡大表示するLightboxの進化形、デバイスごとに異なる設定も](https://coliss.com/wp-content/uploads-201502/2015072901-02.png)
jQuery】 画像を拡大表示させるプラグインのご紹介 SHU BLOG

FooBox Image Lightbox ワードプレスのホームページ制作|山梨県甲府

Storyline360でカスタムライトボックスを作成する

埋め込みコードへのアクセスと編集 u2013 ヘルプセンター

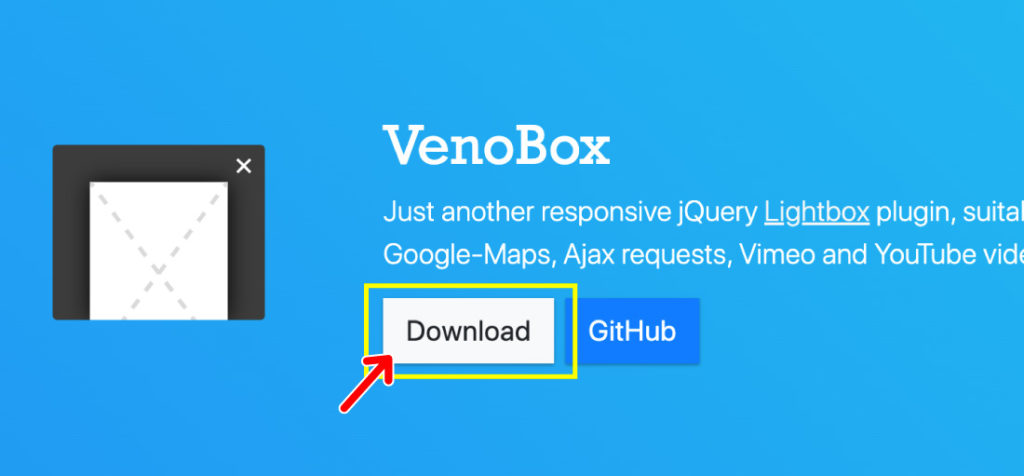
手軽に導入できるレスポンシブ対応のLightbox系プラグイン「Responsive

簡単に画像のポップアップ!「Lightbox」の実装方法 フロントエンド

簡単に画像のポップアップ!「Lightbox」の実装方法 フロントエンド

lightboxで画像を拡大表示させるのを実装 メモ帳Webデザイナー

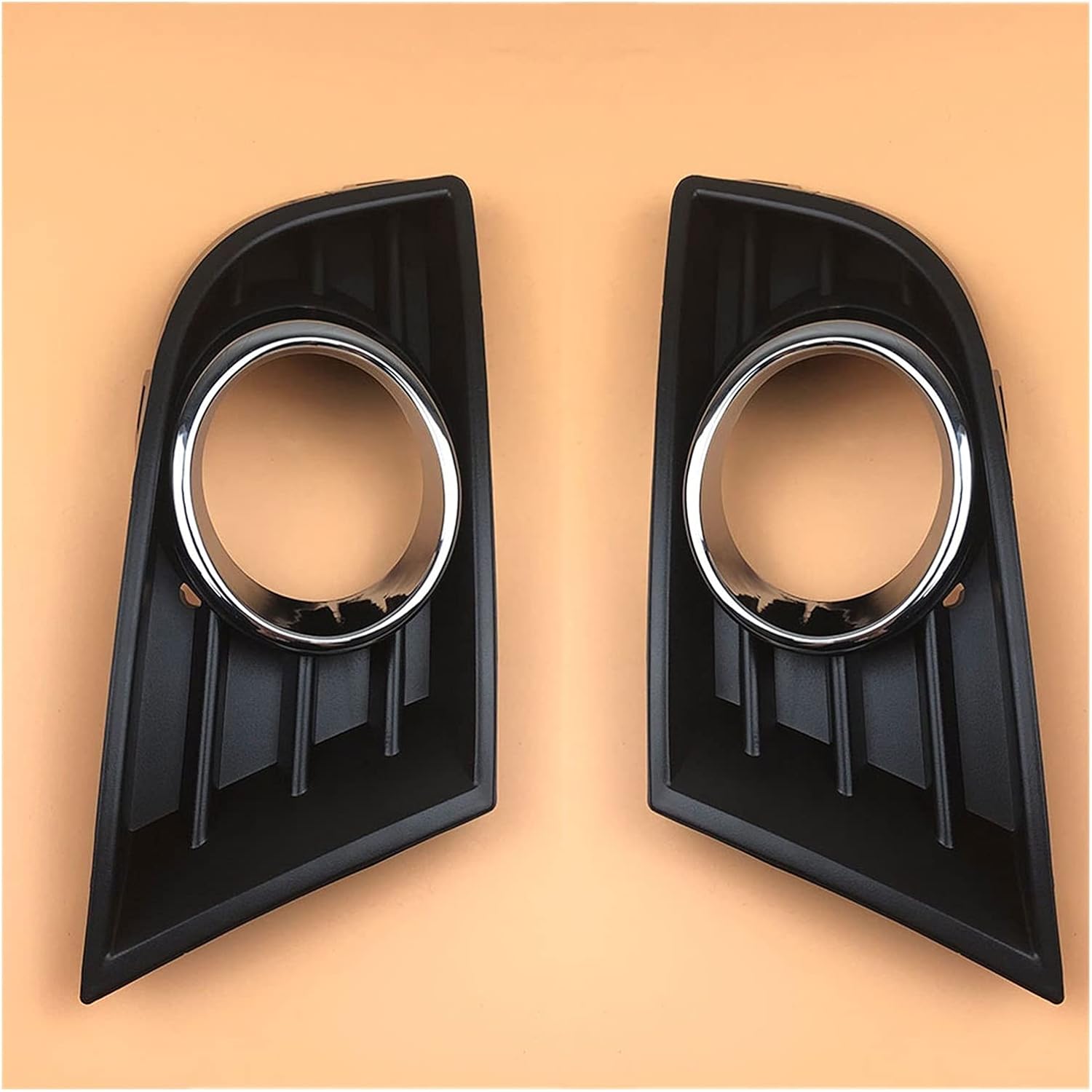
JULAN 換気グリルフォグライトボックス左右サイドフィットVW新しい

FooBox Image Lightbox ワードプレスのホームページ制作|山梨県甲府





0 Response to "jQuery プラグイン『Lightbox』を使ってタイトル表示の部分をカスタム - lightbox キャプション 背景"
Post a Comment